AI Adventure
AI Adventure
AI Adventure
Overview
This was a school group project where we worked in cross-functional teams. I served as the UI designer and collaborated with frontend developers and DevOps. We were given the subject of "AI," and we were tasked with developing an idea based on that theme.
We decided to create a text-based game where the plot is generated by AI within certain predefined limits. The player navigates through the game by choosing from various alternative routes. Set in a fantasy medieval world, the game allows players to create their own character with a selection of limited customization options.
This was a school group project where we worked in cross-functional teams. I served as the UI designer and collaborated with frontend developers and DevOps. We were given the subject of "AI," and we were tasked with developing an idea based on that theme.
We decided to create a text-based game where the plot is generated by AI within certain predefined limits. The player navigates through the game by choosing from various alternative routes. Set in a fantasy medieval world, the game allows players to create their own character with a selection of limited customization options.
Category
Category
Category
UI design
Role
Role
Role
UI Desiger
Year
Year
Year
2024

Process
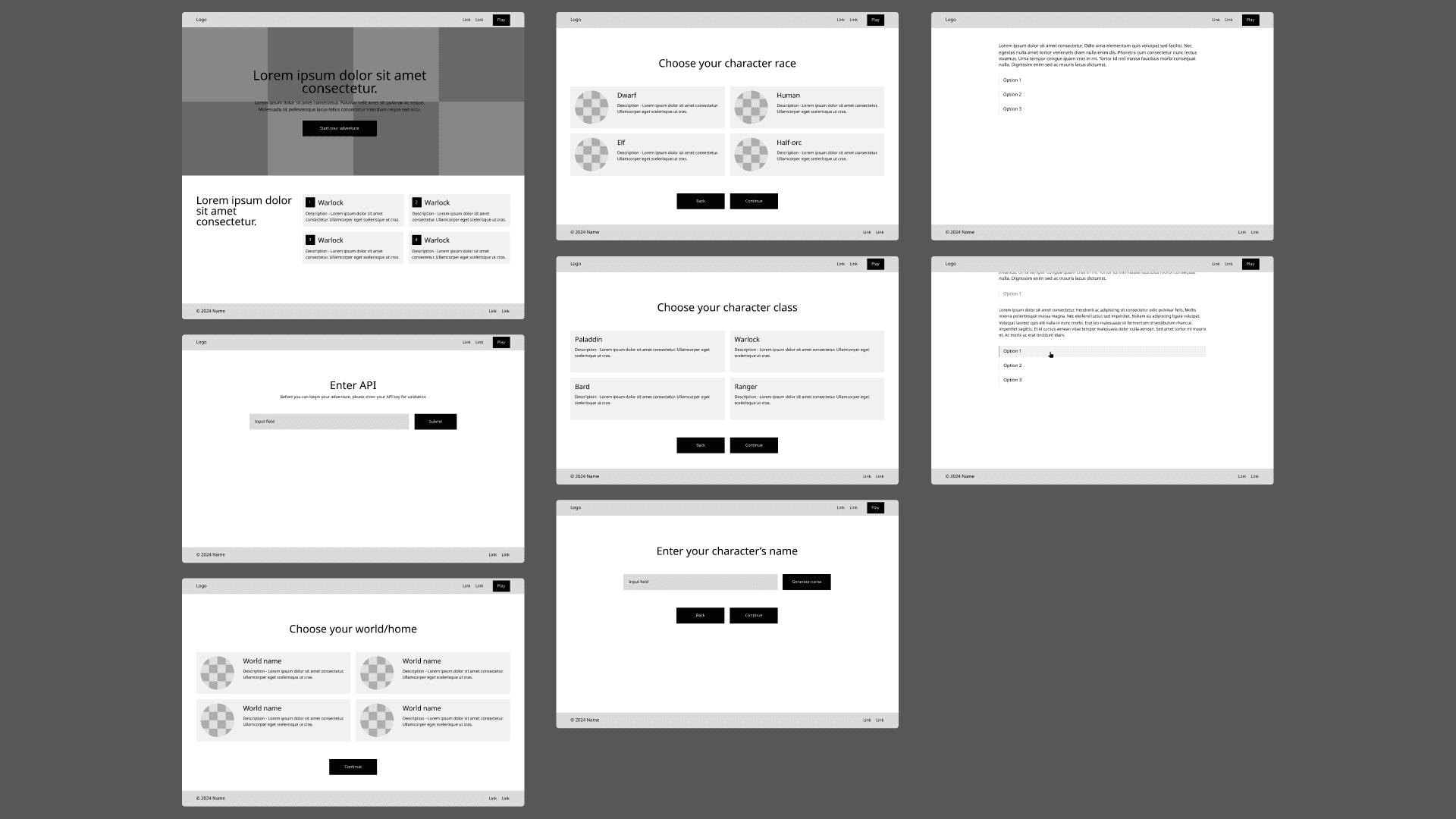
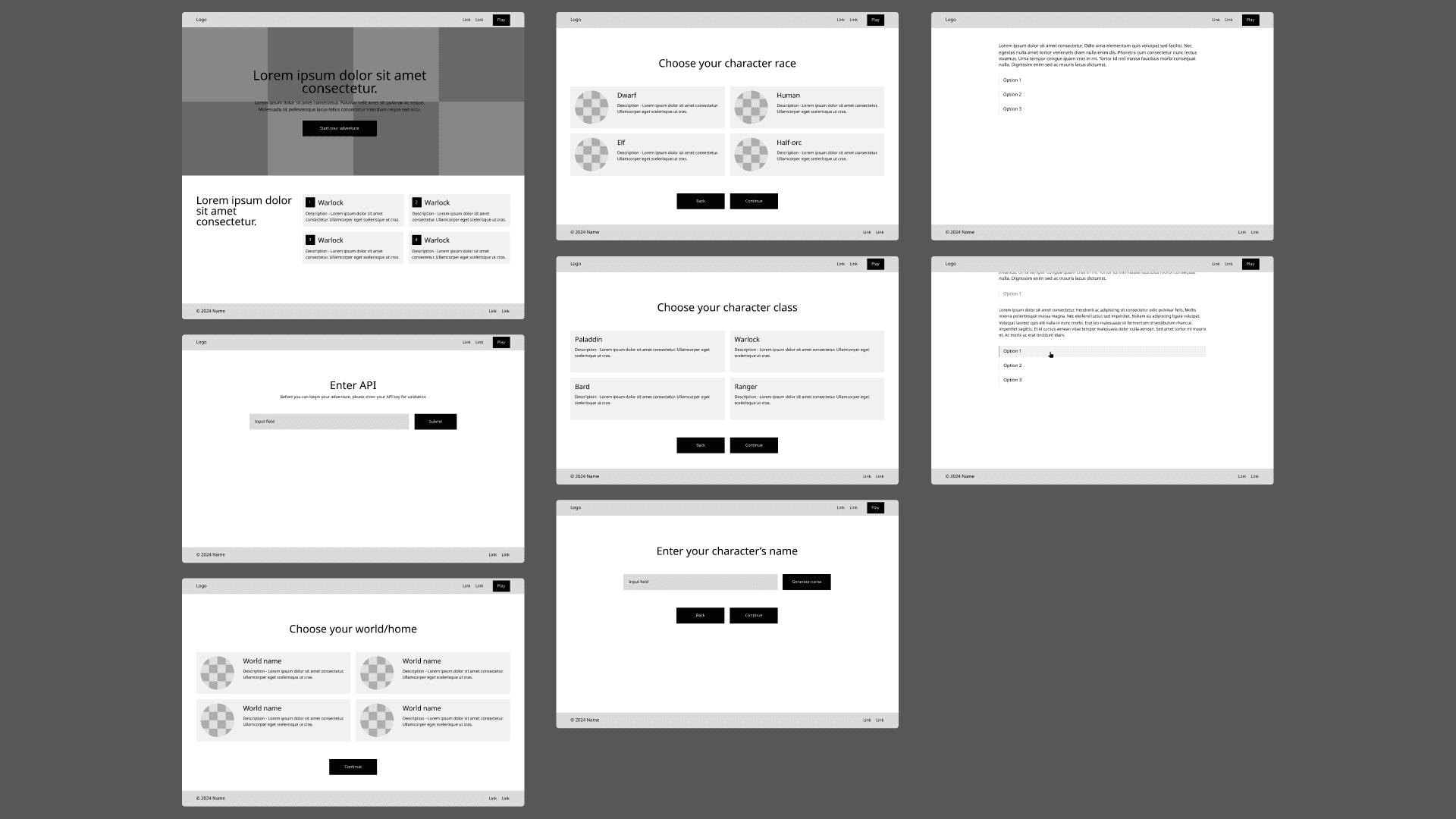
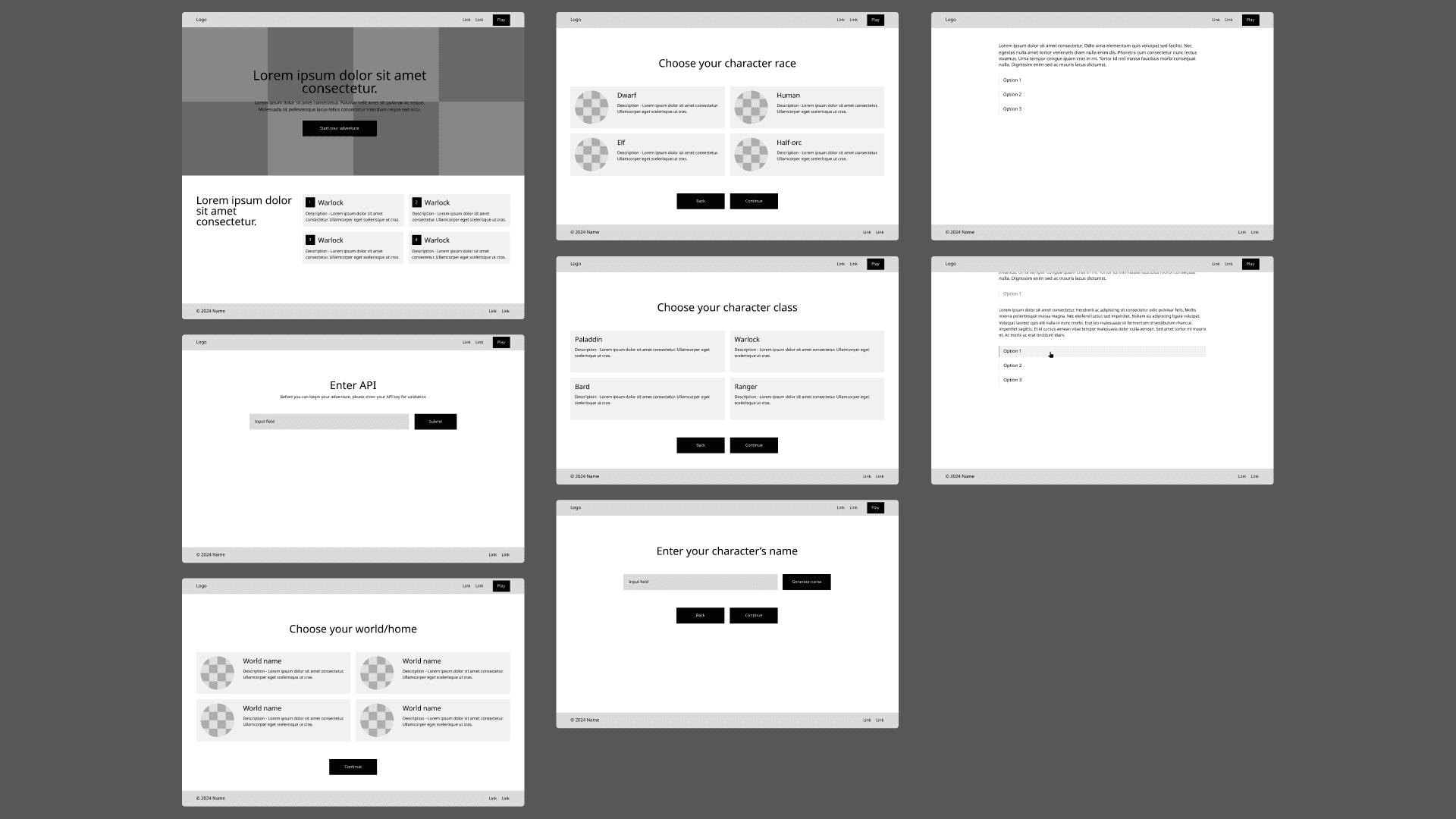
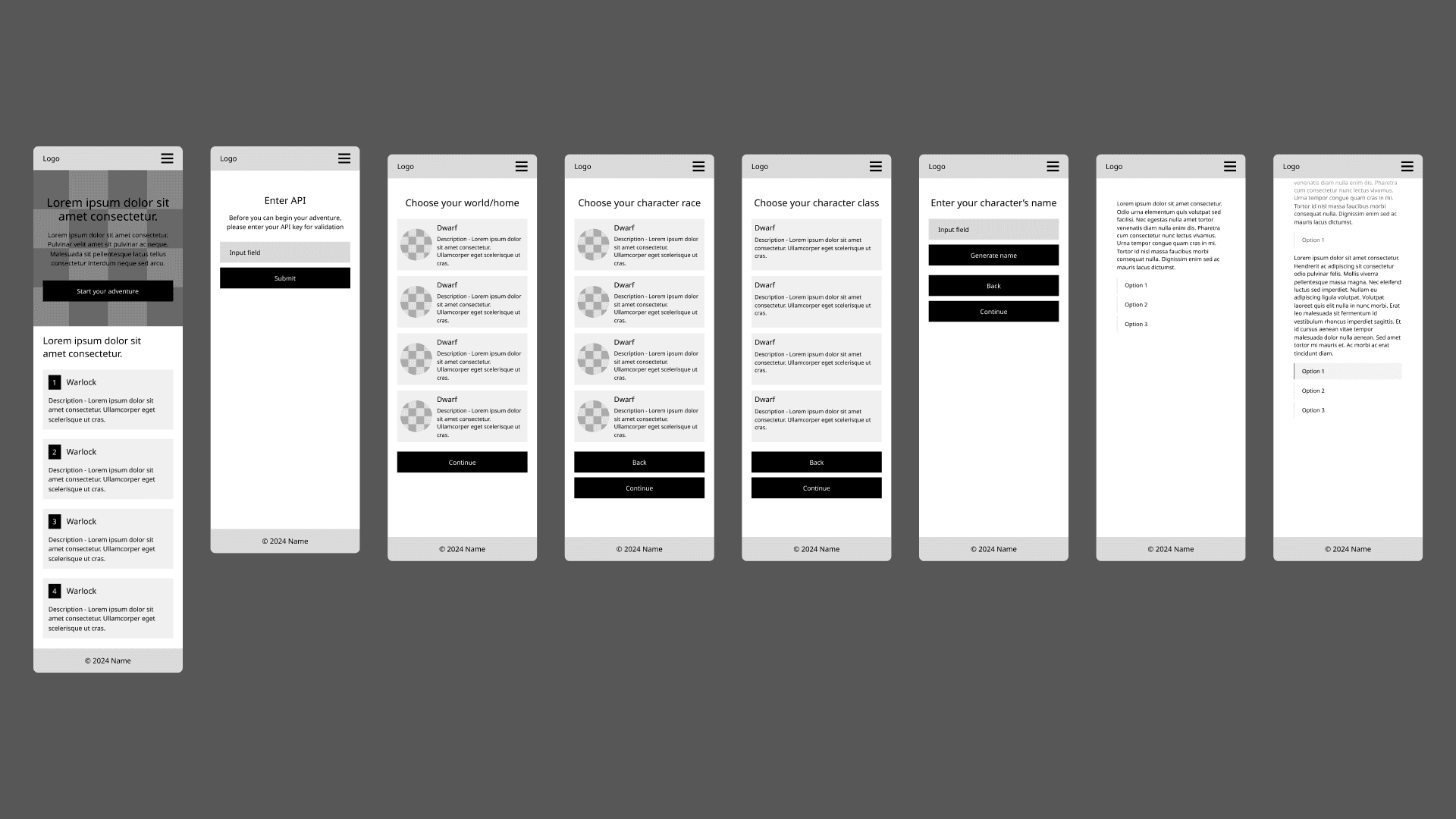
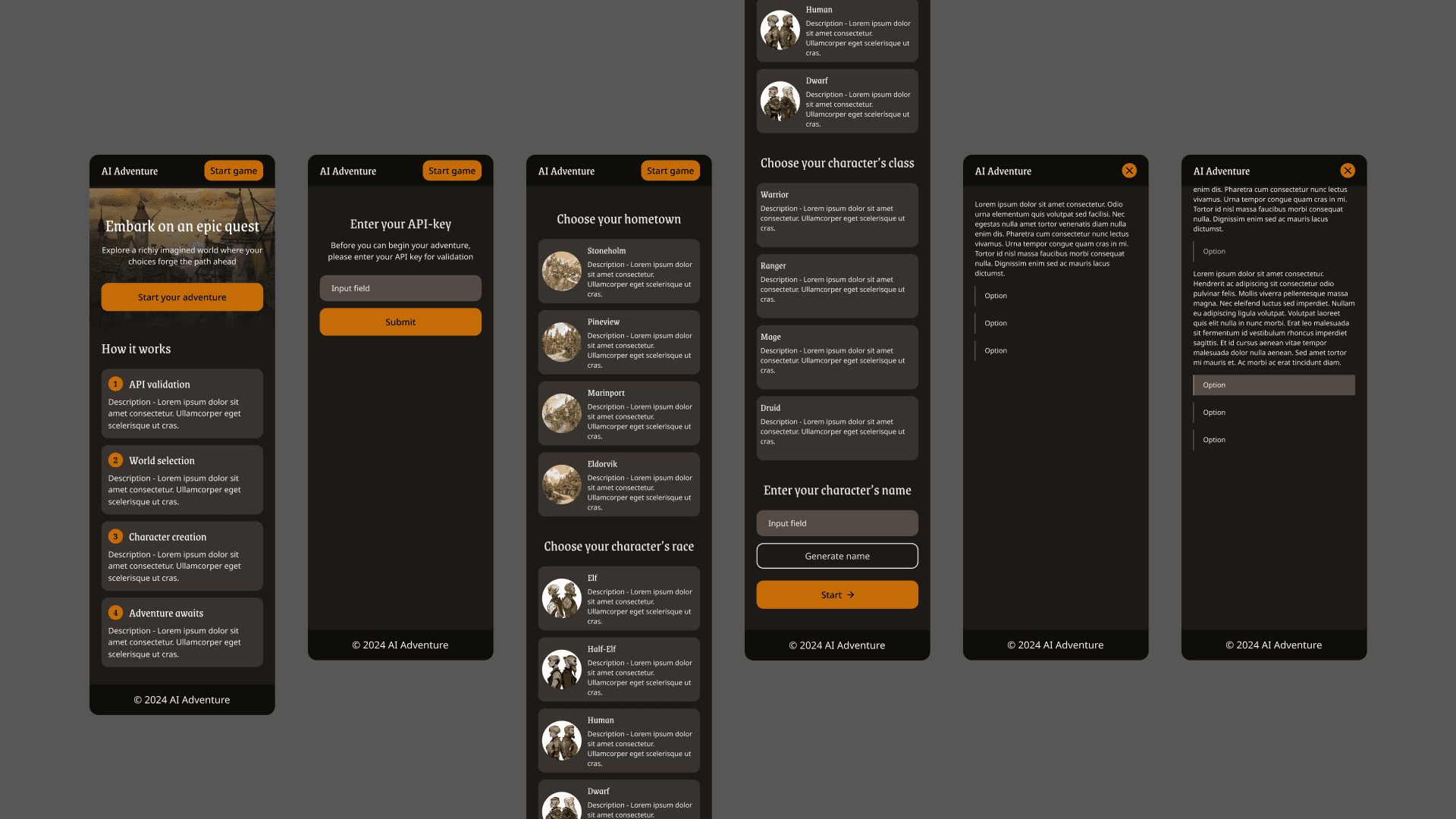
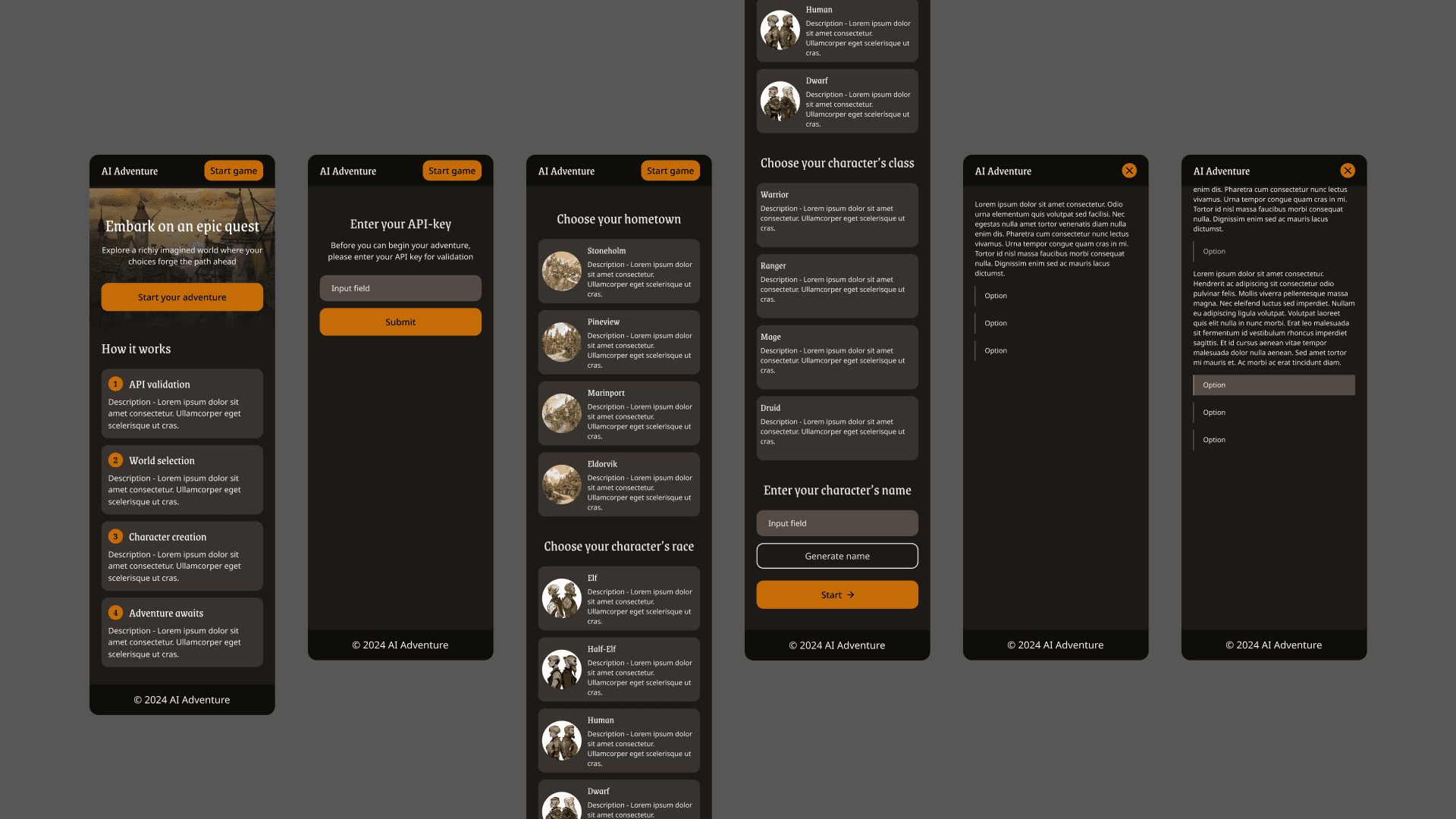
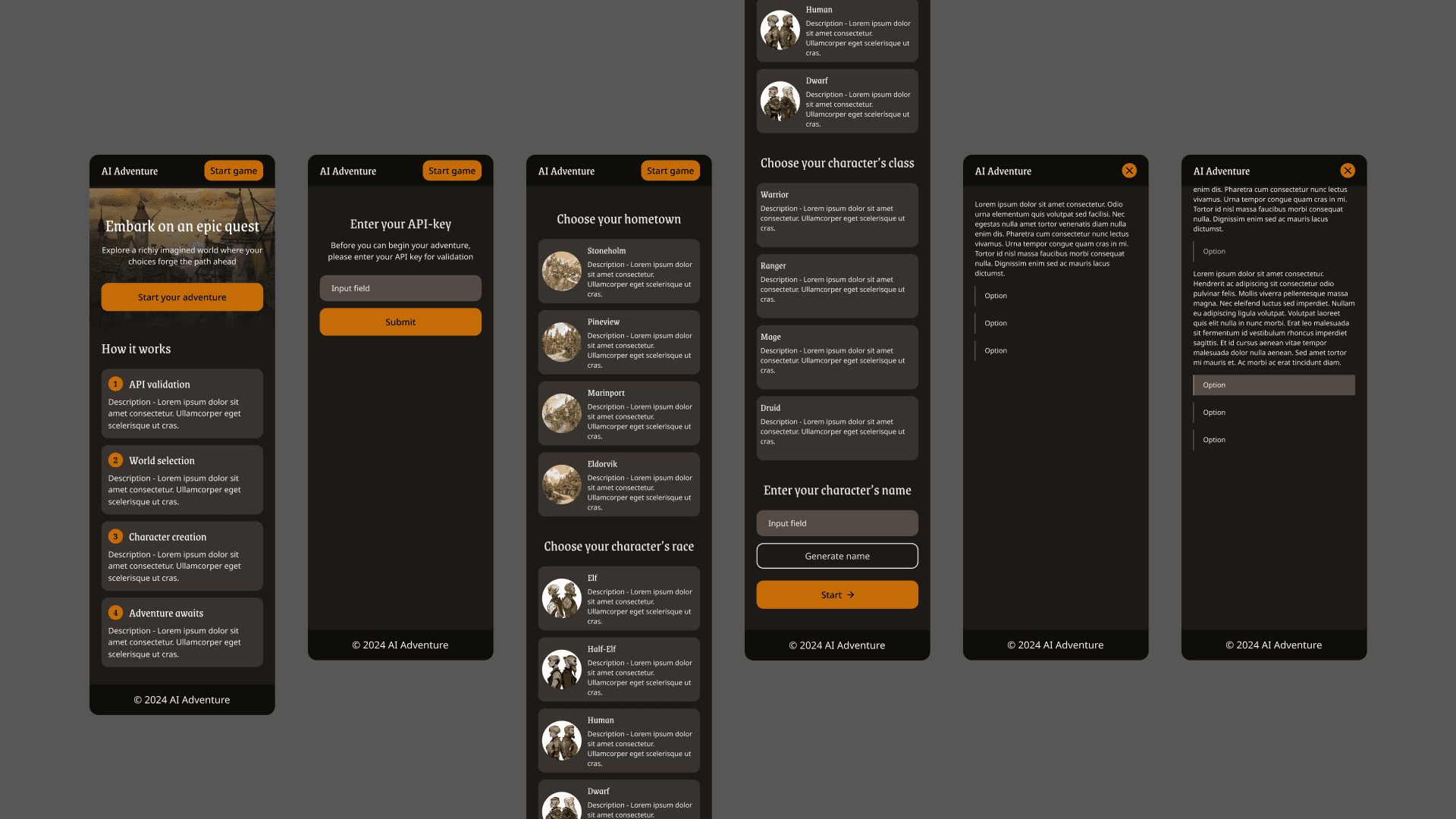
I began by identifying the different types of pages we needed to create a minimum viable product, which was our initial goal as a group. We determined that the necessary pages included a landing page with a clear call-to-action (CTA) to start the game, a page for entering your API code to access the game, a character creation page, and the main game page.
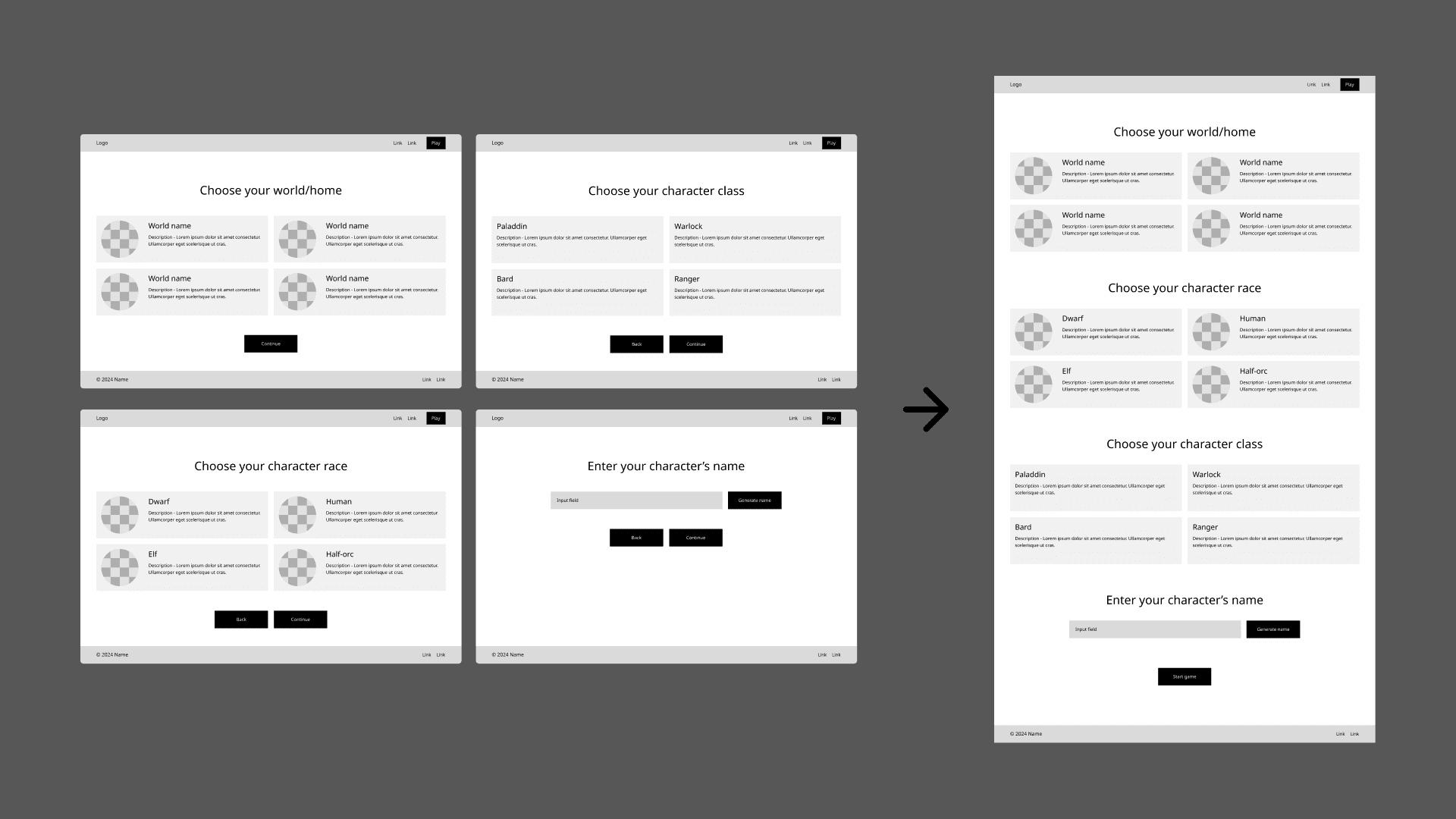
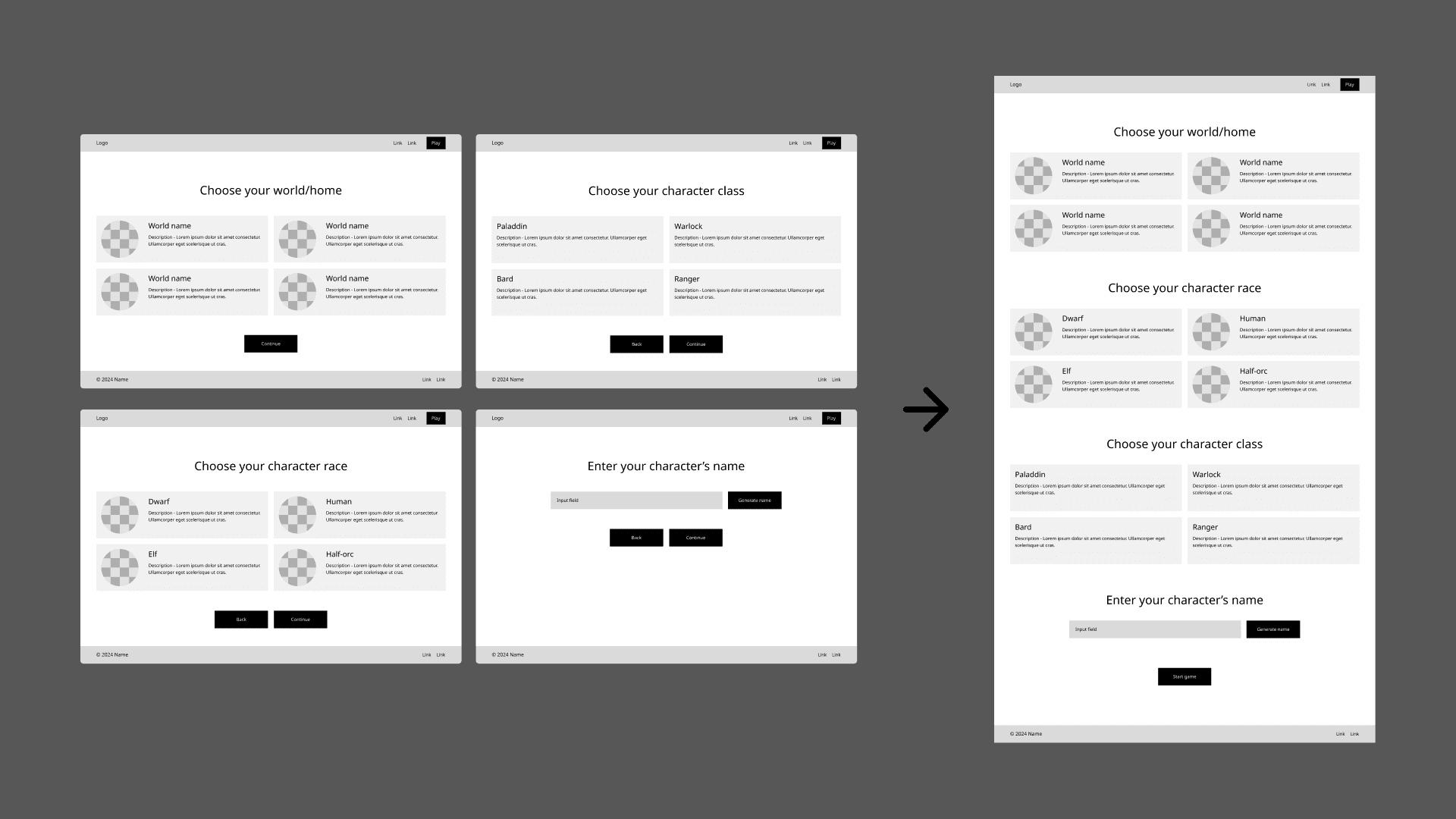
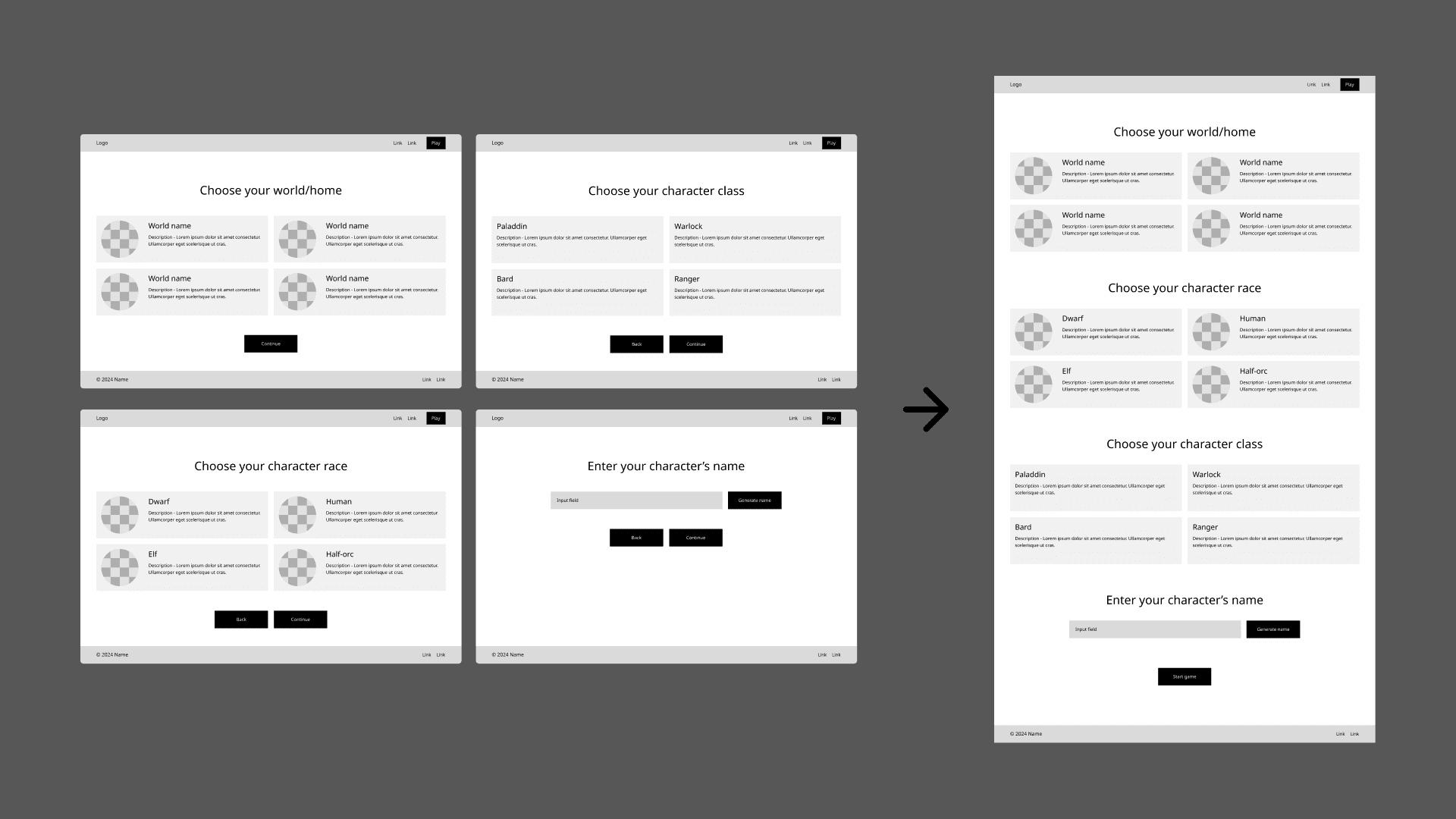
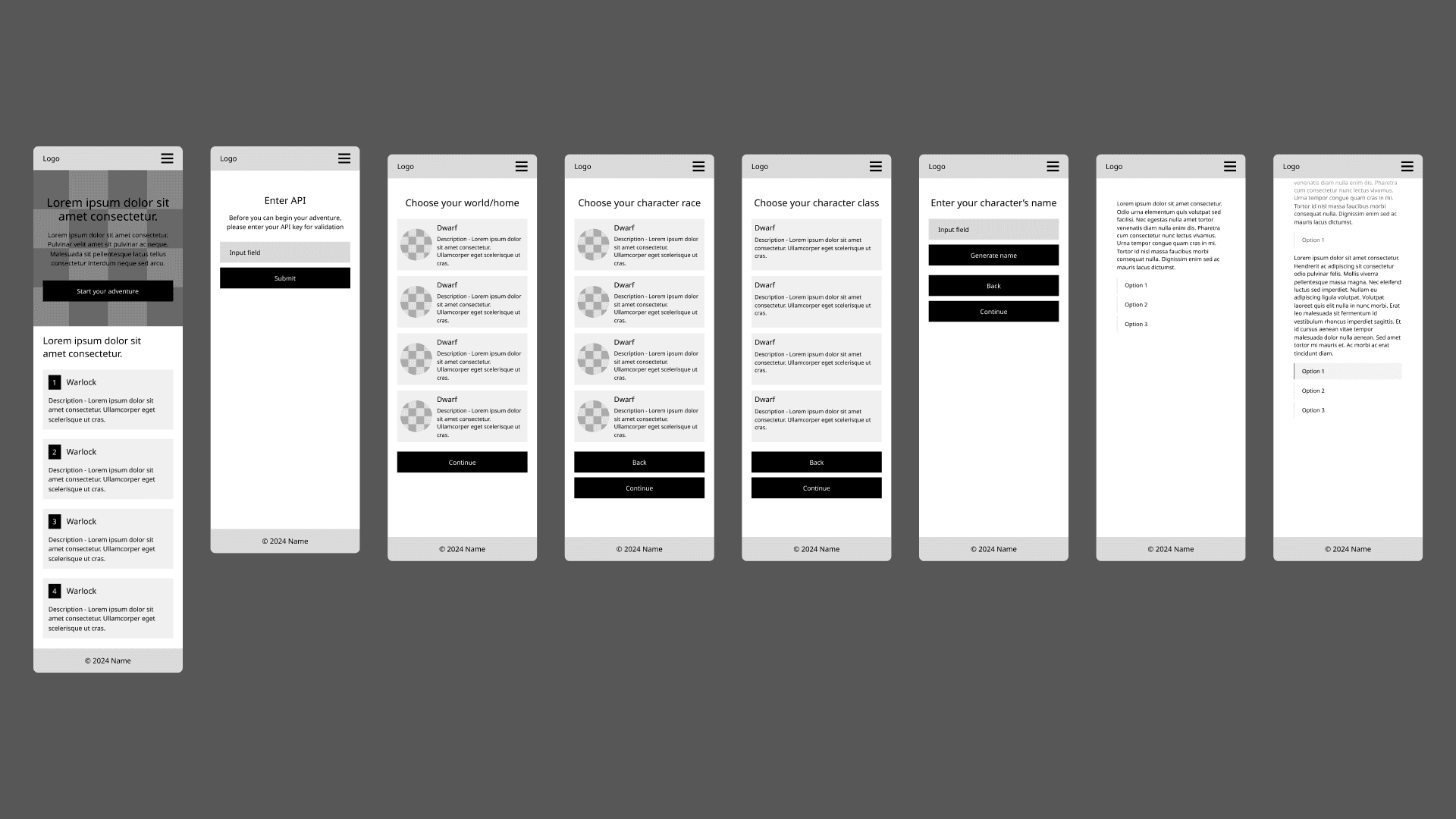
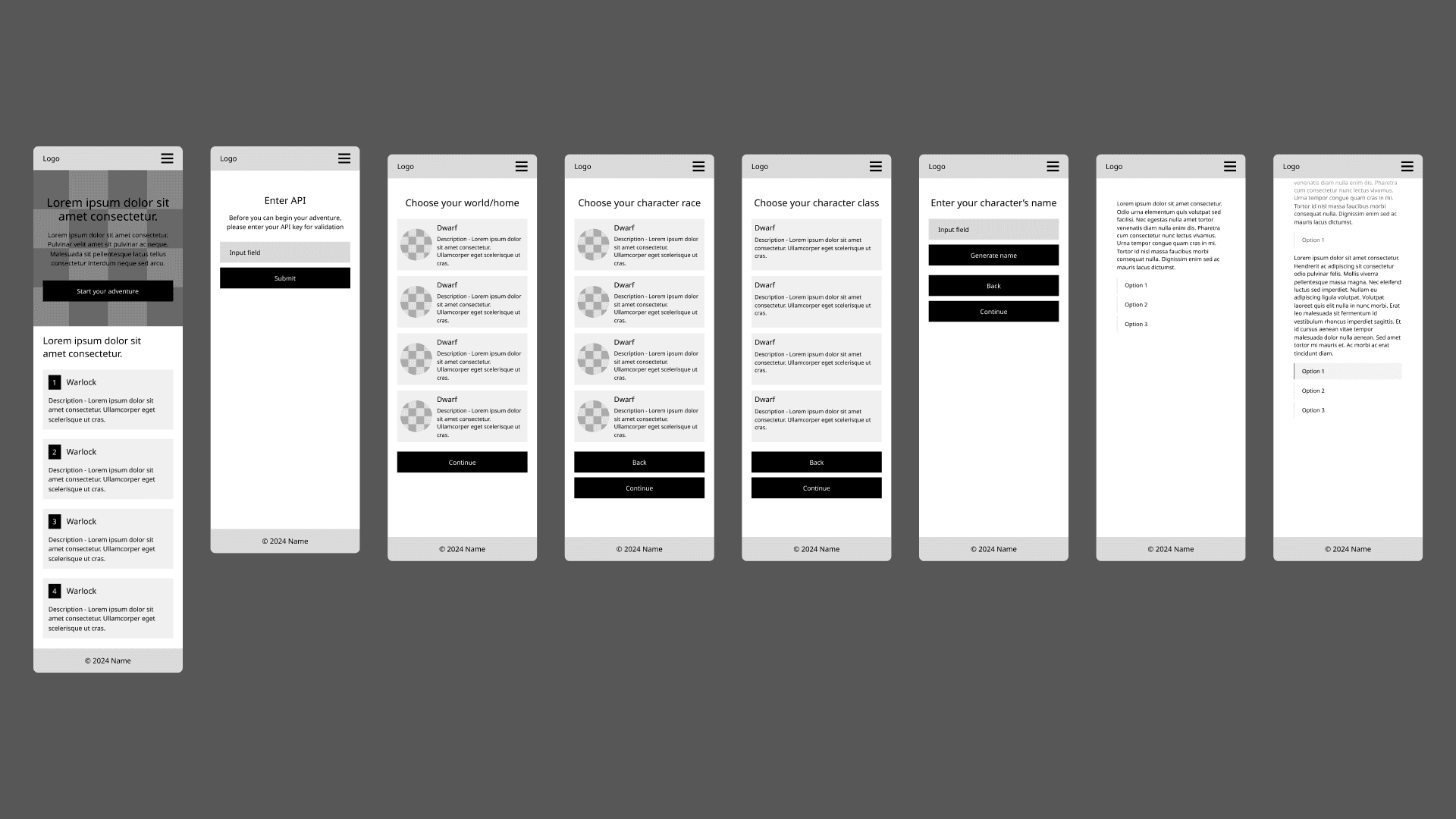
After that, I moved on to designing the wireframes. For the character creation process, we decided to focus on a few key options: choosing your character's hometown (where the game takes place), selecting their race (human, elf, half-elf, or dwarf), picking a class (fighting style), and giving the character a name, which could be either user-generated or randomly generated. Initially, I designed the character creation process as a step-by-step sequence to avoid overwhelming the player with too many choices at once. However, after discussing with the frontend developers, I revised the design to consolidate everything onto a single page. This change made it easier to set the defining parameters for the AI before starting the game.
I began by identifying the different types of pages we needed to create a minimum viable product, which was our initial goal as a group. We determined that the necessary pages included a landing page with a clear call-to-action (CTA) to start the game, a page for entering your API code to access the game, a character creation page, and the main game page.
After that, I moved on to designing the wireframes. For the character creation process, we decided to focus on a few key options: choosing your character's hometown (where the game takes place), selecting their race (human, elf, half-elf, or dwarf), picking a class (fighting style), and giving the character a name, which could be either user-generated or randomly generated. Initially, I designed the character creation process as a step-by-step sequence to avoid overwhelming the player with too many choices at once. However, after discussing with the frontend developers, I revised the design to consolidate everything onto a single page. This change made it easier to set the defining parameters for the AI before starting the game.









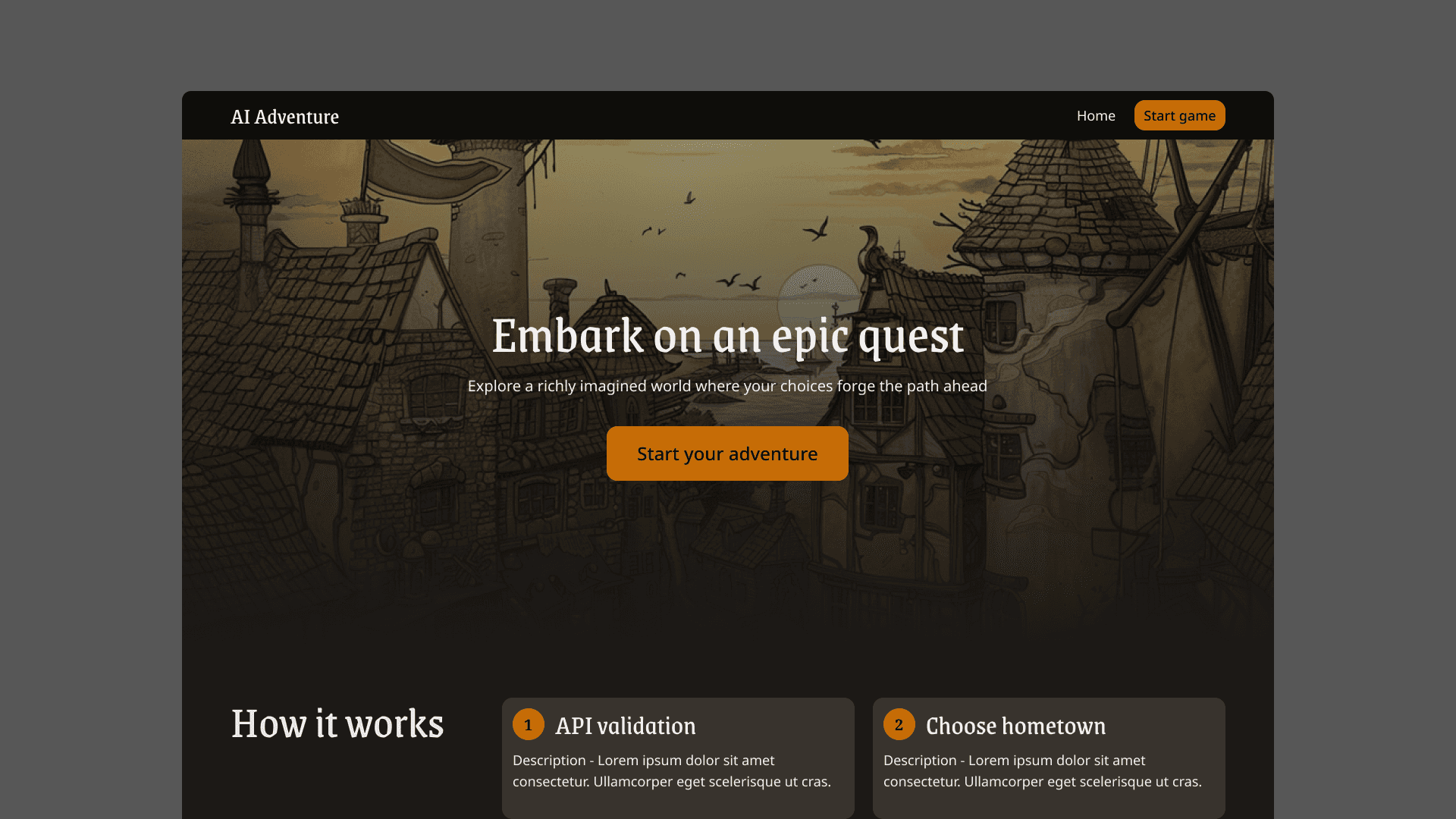
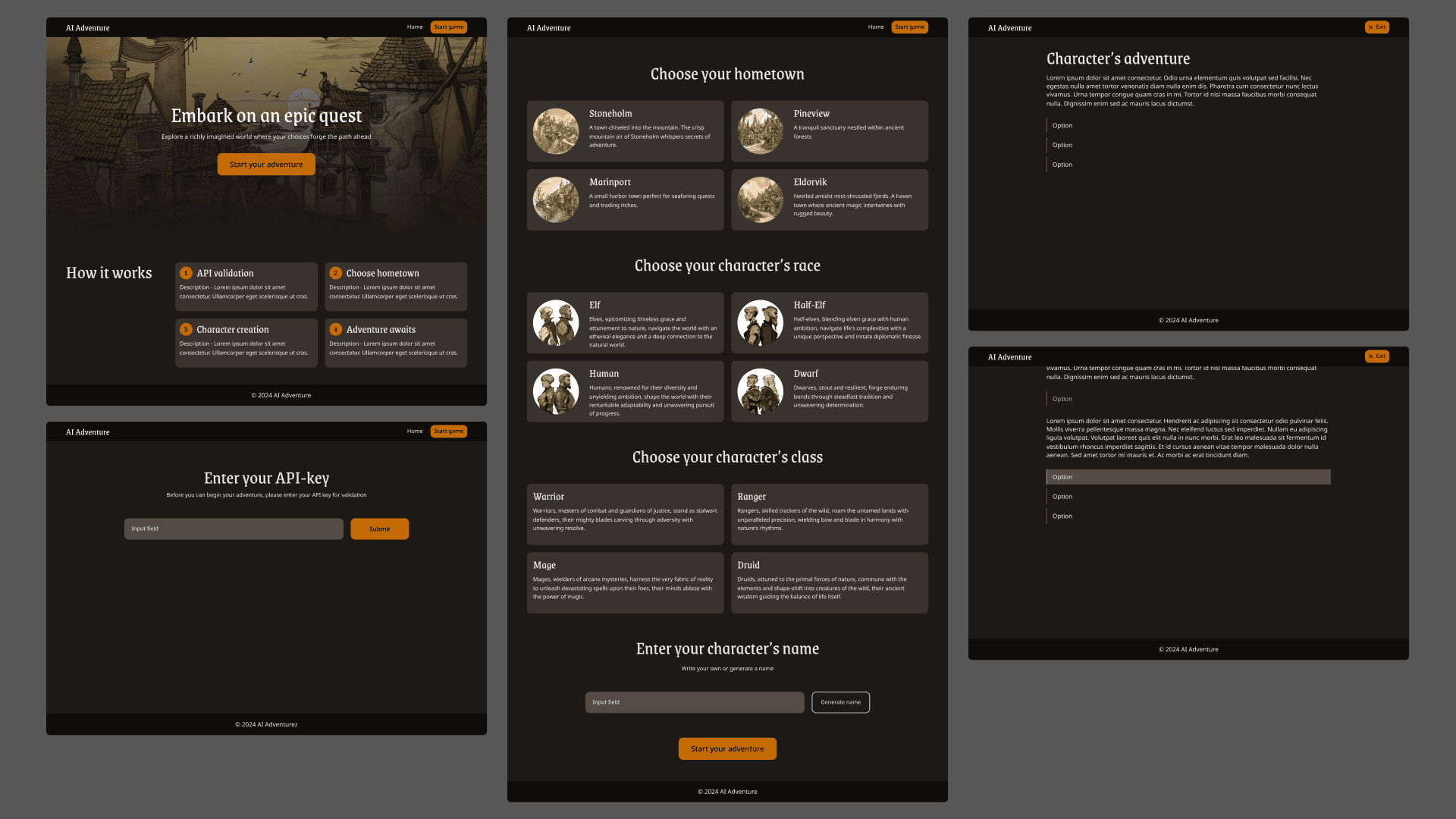
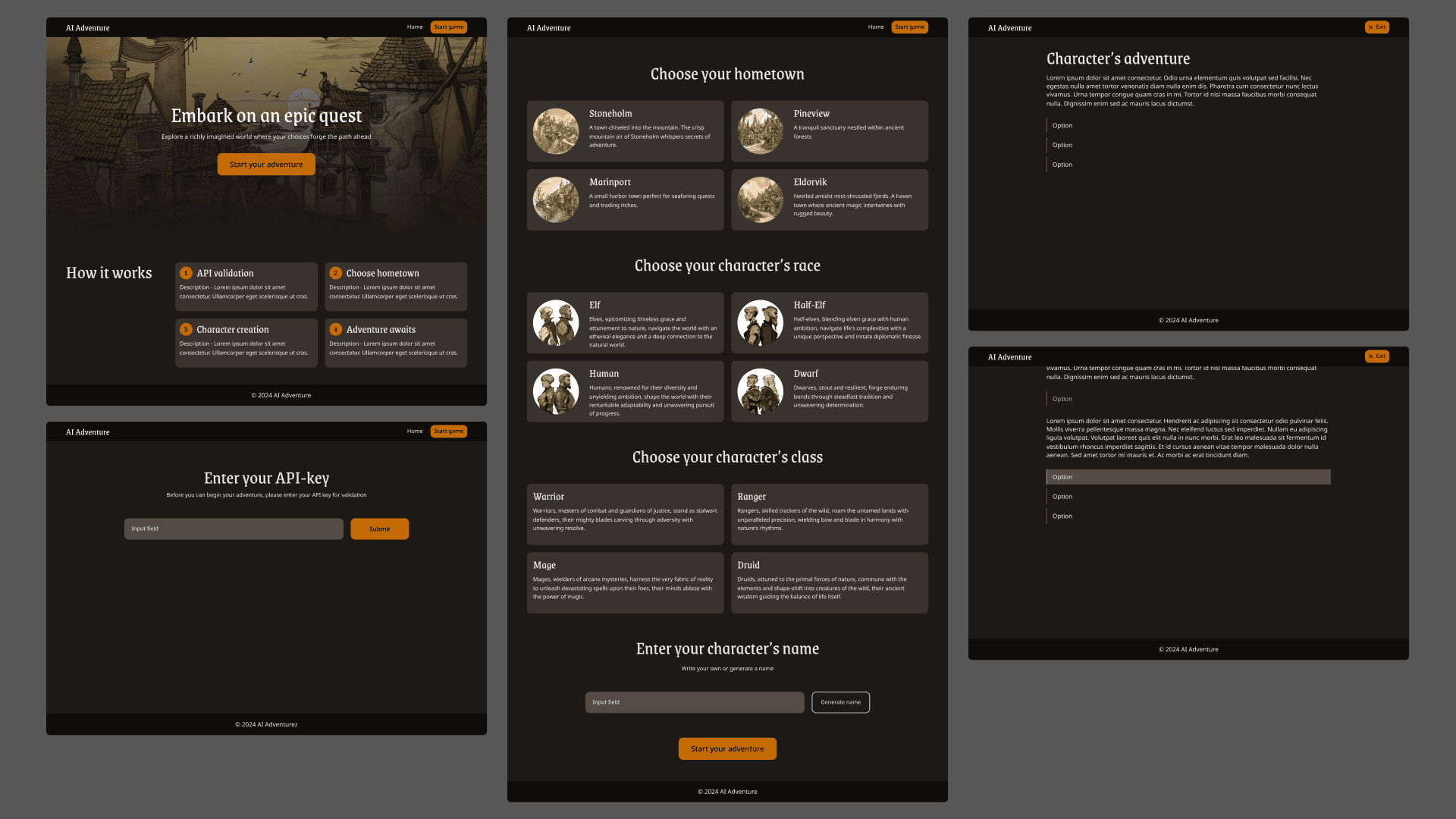
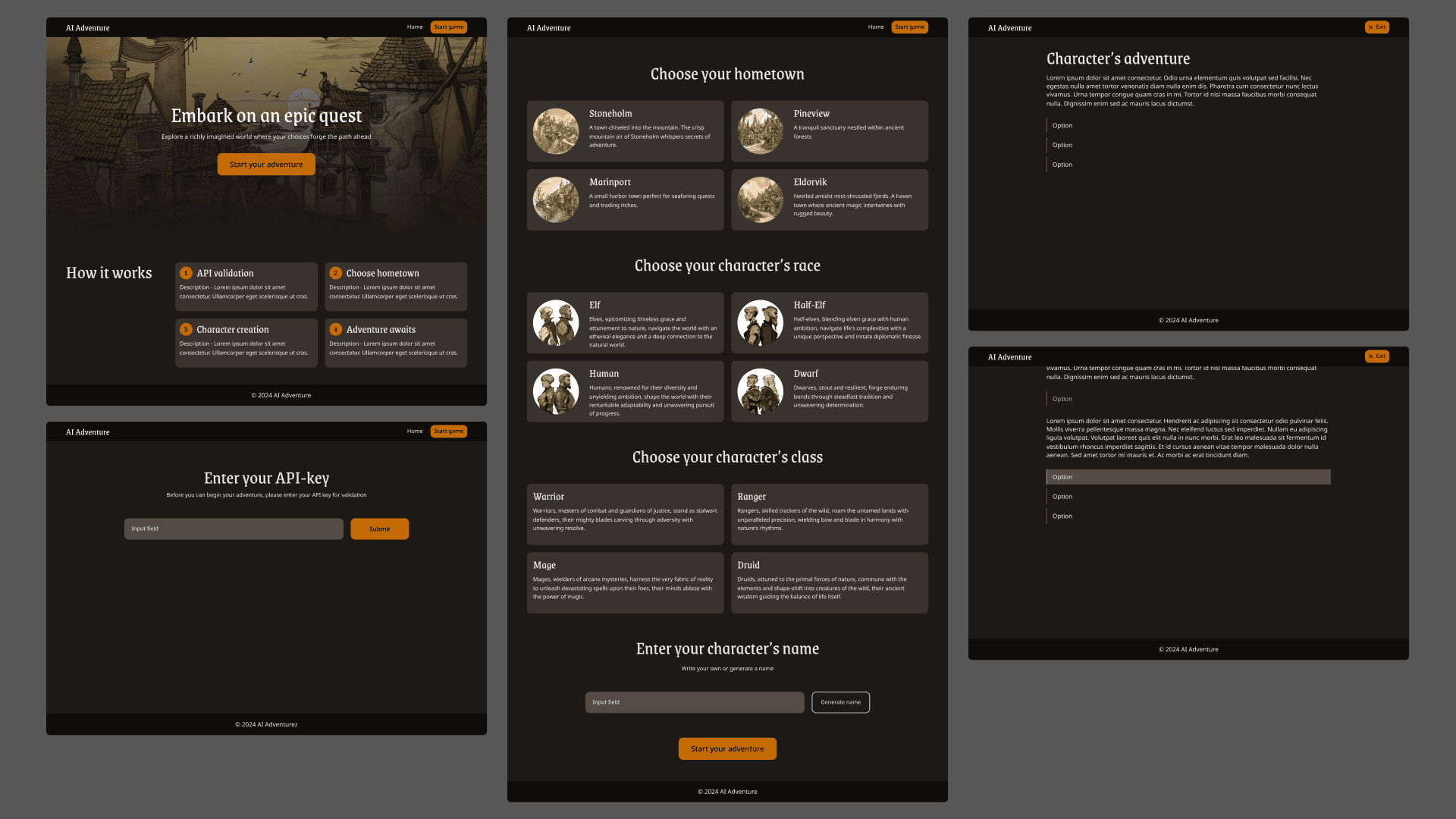
After wireframing, I moved on to defining the visual design direction. I chose a color scheme featuring warmer brown tones as neutrals and a warm orange as the accent color. This decision followed a suggestion from the team to use sepia-inspired colors, aiming to evoke a sense of historical authenticity and warmth in the text-based game.
The typeface "Grenze" was chosen for headlines because its refined serifs and balanced structure evoke the craftsmanship of medieval manuscripts, aligning seamlessly with the game’s setting. Additionally, Grenze’s clear and legible design ensures that headlines stand out.
After wireframing, I moved on to defining the visual design direction. I chose a color scheme featuring warmer brown tones as neutrals and a warm orange as the accent color. This decision followed a suggestion from the team to use sepia-inspired colors, aiming to evoke a sense of historical authenticity and warmth in the text-based game.
The typeface "Grenze" was chosen for headlines because its refined serifs and balanced structure evoke the craftsmanship of medieval manuscripts, aligning seamlessly with the game’s setting. Additionally, Grenze’s clear and legible design ensures that headlines stand out.






Conclusion
Working on this group project was a rewarding experience that highlighted the importance of interdisciplinary collaboration and iterative design in creating a cohesive user experience.
Designing the character creation interface provided a learning opportunity. Feedback from frontend developers led to a shift from a multi-step sequence to a single-page design. This change underscored the importance of adaptability and how collaborative input can enhance a design. It also highlighted the need to balance user experience with practical implementation constraints, particularly when integrating AI functionalities.
Overall, this project showed how thoughtful design and teamwork can greatly improve the user experience. It highlighted the importance of working together and adjusting designs based on feedback. This experience reinforced the need to balance creativity with practical needs and gave me a deeper appreciation for the challenges of collaborative design.
Working on this group project was a rewarding experience that highlighted the importance of interdisciplinary collaboration and iterative design in creating a cohesive user experience.
Designing the character creation interface provided a learning opportunity. Feedback from frontend developers led to a shift from a multi-step sequence to a single-page design. This change underscored the importance of adaptability and how collaborative input can enhance a design. It also highlighted the need to balance user experience with practical implementation constraints, particularly when integrating AI functionalities.
Overall, this project showed how thoughtful design and teamwork can greatly improve the user experience. It highlighted the importance of working together and adjusting designs based on feedback. This experience reinforced the need to balance creativity with practical needs and gave me a deeper appreciation for the challenges of collaborative design.